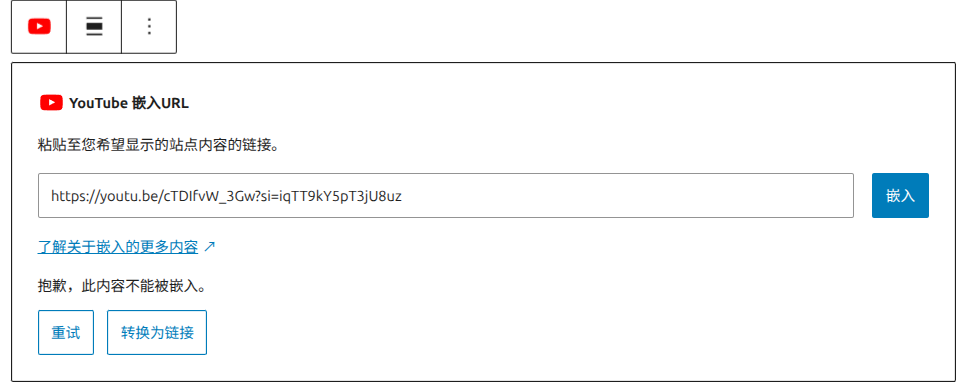
在使用WordPress 6.8版本时,你是否也遇到了一个令人头疼的问题:想嵌入YouTube视频,却总是弹出“抱歉,此内容不能嵌入”的提示?别担心,今天我就为你带来一个完美且万无一失的解决方案,让你在WordPress网站上轻松展示YouTube精彩内容!

完美解决方案:告别“嵌入失败”,迎接“即时播放”!
别再尝试直接粘贴链接了,那个方法已经“失灵”了。真正的解决方法,就藏在YouTube的“分享”功能里,并且操作起来非常简单:
- 打开你要嵌入的YouTube视频。
- 点击视频下方的“分享”按钮。
- 在弹出的分享选项中,选择“嵌入”(通常是一个
< >符号)。 - 复制完整的嵌入代码。 这段代码通常以
<iframe>标签开头。 - 回到你的WordPress文章或页面编辑界面。
- 插入一个“自定义HTML”区块。
- 将你刚刚从YouTube复制的嵌入代码粘贴到这个“自定义HTML”区块中。
- 点击发布或更新,大功告成!
通过这种方法,你不再依赖WordPress自身的嵌入识别功能,而是直接将YouTube提供的原生嵌入代码植入,完美避开了“抱歉,此内容不能嵌入”的提示。
技巧总结与扩展
- 不仅仅是YouTube: 这个“获取嵌入代码”的方法对于其他视频平台(如B站、Vimeo等)也同样适用。当你遇到类似的嵌入问题时,不妨都去寻找它们的“分享”或“嵌入”选项。
- 响应式设计: 大多数YouTube嵌入代码都自带响应式设计,这意味着你的视频在电脑、平板和手机上都能良好显示。如果发现不响应,你可能需要稍微调整一下
<iframe>标签的样式,但对于绝大多数情况,默认代码就足够了。 - 代码整洁: 虽然是粘贴代码,但请确保只粘贴YouTube提供的原始嵌入代码,避免加入不必要的字符,以免引起格式问题。
立即尝试,让你的WordPress视频内容活起来!
“抱歉,此内容不能嵌入”的提示不再是你的障碍!掌握了这个小技巧,你就可以轻而易举地在WordPress 6.8及更高版本中嵌入YouTube视频,让你的文章和页面内容更加丰富多彩。
如果你有任何疑问或在操作中遇到其他问题,欢迎在评论区留言,我们一起交流解决!
正文完
 技术老金 同步发布至微信公众号【技术老金】,欢迎关注
技术老金 同步发布至微信公众号【技术老金】,欢迎关注